简介
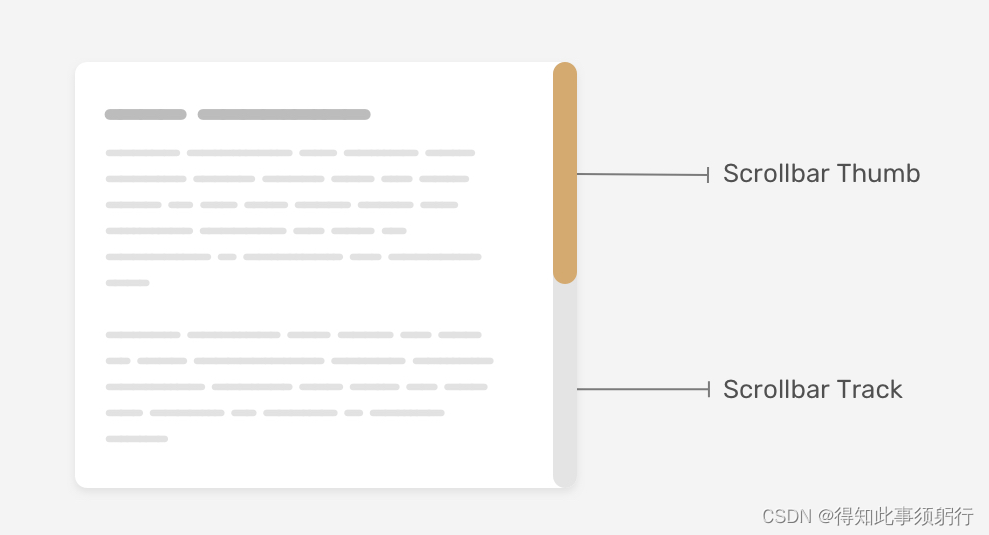
首先需要介绍一下滚动条的组成部分。滚动条包含 track 和 thumb,如下图所示:

track是滚动条的基础,其中的 thumb是用户拖动支页面或章节内的滚动。
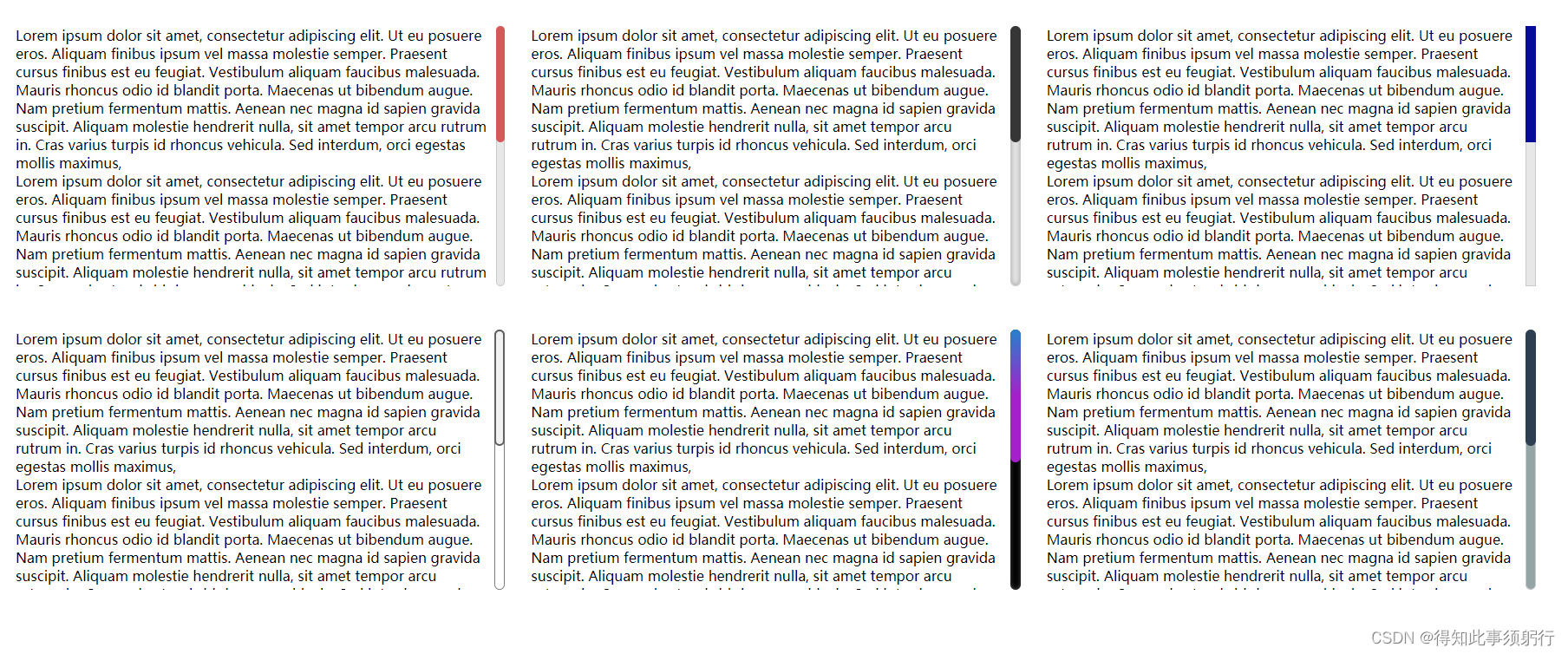
案例:

案例代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><style>
.container {display: flex;margin: 50px;column-gap: 20px;
}.scrollbar {height: 300px;width: 50%;overflow: auto;padding: 0 10px;
}
/* ScrollBar 1 */#scrollbar1::-webkit-scrollbar {width: 10px;
}#scrollbar1::-webkit-scrollbar-track {border-radius: 8px;background-color: #e7e7e7;border: 1px solid #cacaca;
}#scrollbar1::-webkit-scrollbar-thumb {border-radius: 8px;background-color: #d55959;
}
/* ScrollBar 2 */#scrollbar2::-webkit-scrollbar {width: 12px;
}#scrollbar2::-webkit-scrollbar-track {border-radius: 8px;background-color: #e7e7e7;border: 1px solid #cacaca;box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
}#scrollbar2::-webkit-scrollbar-thumb {border-radius: 8px;background-color: #363636;
}
/* ScrollBar 3 */#scrollbar3::-webkit-scrollbar {width: 12px;
}#scrollbar3::-webkit-scrollbar-track {background-color: #e7e7e7;border: 1px solid #cacaca;
}#scrollbar3::-webkit-scrollbar-thumb {background-color: #060b9a;
}
/* ScrollBar 4 */#scrollbar4::-webkit-scrollbar {width: 12px;
}#scrollbar4::-webkit-scrollbar-track {background-color: transparent;border: 1.5px solid #7e7e7e;border-radius: 8px;
}#scrollbar4::-webkit-scrollbar-thumb {background-color: #f1f1f1;border: 2px solid #616161;border-radius: 8px;
}
/* ScrollBar 5 */#scrollbar5::-webkit-scrollbar {background-color: #000;width: 12px;border-radius: 10px;
}#scrollbar5::-webkit-scrollbar-track {border-radius: 10px;box-shadow: inset 0 0 6px rgba(255, 255, 255, 0.3);
}#scrollbar5::-webkit-scrollbar-thumb {background-image: -webkit-gradient(linear, left bottom, left top, color-stop(.5, #a520ca), color-stop(1, #2681cc));border-radius: 10px;
}
/* ScrollBar 6 */#scrollbar6::-webkit-scrollbar {width: 12px;
}#scrollbar6::-webkit-scrollbar-track {border-radius: 8px;background-color: #95a5a6;border: 1px solid #cacaca;
}#scrollbar6::-webkit-scrollbar-thumb {border-radius: 8px;background-color: #2c3e50;
}
</style></head><body translate="no"><div class="container"><div class="scrollbar" id="scrollbar1"><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div></div><div class="scrollbar" id="scrollbar2"><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div></div><div class="scrollbar" id="scrollbar3"><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div></div></div><div class="container"><div class="scrollbar" id="scrollbar4"><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div></div><div class="scrollbar" id="scrollbar5"><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.</div></div><div class="scrollbar" id="scrollbar6"><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut eu posuere eros. Aliquam finibus ipsum vel massa molestie semper. Praesent cursus finibus est eu feugiat. Vestibulum aliquam faucibus malesuada. Mauris rhoncus odio id blandit porta.Maecenas ut bibendum augue. Nam pretium fermentum mattis. Aenean nec magna id sapien gravida suscipit. Aliquam molestie hendrerit nulla, sit amet tempor arcu rutrum in. Cras varius turpis id rhoncus vehicula. Sed interdum, orci egestasmollis maximus,</div></div></div></body></html><!--
文章来源:6个纯CSS自定义的简单而优雅的滚动条样式
http://www.webkaka.com/tutorial/html/2023/0413382/
//-->